В интернете огромное количество сайтов, и все они работают на разных движках. Различия, в основном, заключаются в функциональных возможностях движков и в удобстве работы для посторонних пользователей сайтов. Самыми популярными движками являются Joomla , WordPress, Drupal, DLE. На последнем остановимся более подробно, так как, являясь одним из самых удобных и простых движков, он все чаще выбирается веб-мастерами и становится основой большинства веб-ресурсов.
Движок DLE — это DataLifeEngine – основа, которую предварительно рассчитывали использовать для ресурсов с новостными лентами и обзорами. Сегодня на этом движке работают самые разнообразные сайты, посвященные каким угодно тематикам.
Свою популярность движок DLE заслужил благодаря огромному функционалу, о котором всё подробно написано на сайте dle-news.ru. Создатели этого движка предлагают две версии своего продукта: платную и бесплатную. Вполне логично предположить,что бесплатная версия будет с более ограниченными возможностями. Но несмотря на это, бесплатная версия продукта DLE – это отличный движок и для начинающих веб-мастеров, и для более продвинутых. На нем прекрасно работают сайты не только с новостями, но и посвященные кулинарии, медицинской тематике и т.д.
На какой хостинг можно установить DLEПеред тем, как начать установку движка DLE, неплохо было бы ознакомиться с теми требованиями, которые он предъявляет к серверу. Во-первых, это несколько установленных библиотек: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Кроме того, программное обеспечение должно включать Apache версии 2.0 и выше, PHP 4.3.2+ или PHP 5.0+ и MySQL версии не старее 4.0. оперативная память должна быть размером не менее 8 мегабайт, но это минимум. Никто не запрещает пользоваться оперативкой с 16 мегабайтами, на которой продукт будет работать еще лучше.
При использовании движка DLE на сервере лучше произвести отключение безопасного режима, который обозначен как SafeMode.
Проверка хостинга на соответствиеОписание процесса установки, которое вы прочтете далее, произведено на основе выводов, сделанных после установки движка на тестовый веб-ресурс. Для более наглядного примера представлены скриншоты каждого этапа процесса установки.
Начинаем установку с проверки полного списка настроек. Для этого в корень сайта добавляем текстовый документ, присваиваем ему имя phpinfo.php, а в него записываем код:
Затем производим запуск скрипта, который у нас получилось создать. В браузере набираем следующее: https://мой_сайт.ру/phpinfo.php. После этого мы можем видеть на странице следующую картину:
Те места, которые обведены красным, являются главными параметрами, определяющими дальнейшую работу создаваемого веб-ресурса. К примеру, для того, чтобы можно было работать с графическими объектами, нужна нормальная работа Библиотеки PHP GD2. Если ее установка будет произведена некорректно, на сайте не будет отображаться капча.
Также для того, чтобы создаваемый веб-ресурс нормально работал, необходимо установить базу MySQL. Система будет запрашивать логин и пароль. Чтобы не забыть эти данные, лучше где-нибудь себе их записать. Для настройки базы пользуемся панелью управления, которая есть на хостинге.
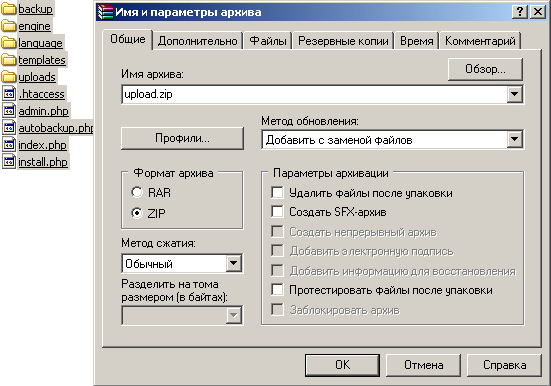
Подробная инструкция по установке DLEПосле того, как пакет с движком скачан на компьютер, его нужно распаковать и установить. Но устанавливать мы будем не все подряд, а только папку upload и папку Documentation. В том случае, если на хостинге есть функция распознавания архивов zip, то процесс установки пойдет быстрее. Если же такая функция не поддерживается, то закачку файлов из архива придется производить по отдельности.
Очень удобно при установке движка DLE работать с TotalCommander. Когда вы будете копировать файлы или папки на сервер, отметку с надписи «Перевести имена файлов в нижний регистр» нужно убрать.
Если сервер позволяет распознать и распаковать архив, помещаем в него сразу все те файлы, которые находятся в папке upload.
Теперь завершаем работу TotalCommander и продолжаем установку при помощи ftp-клиента. Для корректной работы сайта необходимо очень внимательно ввести данные файлов и папок сервера.
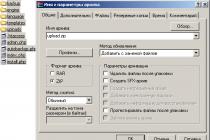
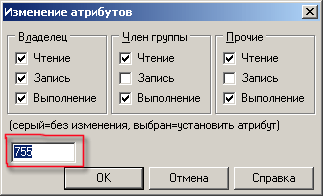
Чтобы подкорректировать Атрибуты, надо выделить нужную папку. После того, как вы изменяете права доступа папки, замены их на содержимое папок не происходит. Выделять файлы и папки, которые будем изменять, удобнее всего через TotalCommander или сочетанием клавиш на клавиатуре Alt+A.
В отрывшееся окошко вписываем то, что нам нужно и жмем OK.
— Установите для папки templates и всех вложенных в нее папок права на запись (CHMOD 777)
— Установите для всех файлов в папке templates права на запись (CHMOD 666)
— Установите права для записи (CHMOD 777) для папок backup, uploads, а также для всех папок, находящихся внутри них.
— Установитеправадлязаписи (CHMOD 777) дляпапок /engine/data/, /engine/cache/, /engine/cache/system/.
Когда все корректировки будут внесены, в браузере вводим следующую запись: https://proba.regciti.ru/install.php. Она означает, что мы собираемся запустить файл с названием install.php. После того, как файл будет запущен, в каждом открывающемся окошке будут появляться подсказки. Ориентируясь на эти подписи, продолжаем процесс установки. В принципе, он начнется автоматически, а система сама выполнит проверку всех тех файлов, которые должны быть установлены, и сообщит вам о завершении установки.
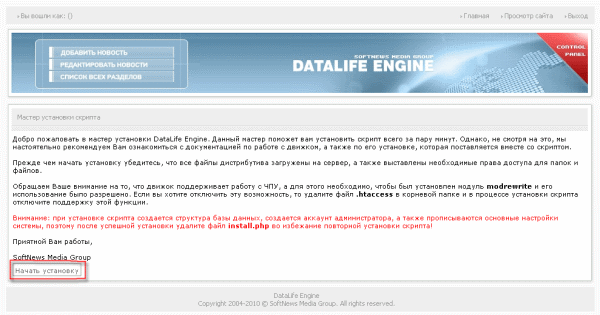
Теперь можно увидеть предварительный результат того, над чем вы все это время так старательно трудились. Вводим в строку браузера https://имя вашего сайта/index.php. Перед вами откроется демонстрационная страничка. Чтобы войти в админ-панель и начать работу, нужно ввести в адресную строку следующую запись: https://имя вашего сайта/admin.php. На экране в случае правильной установки должна появиться следующая картинка:
Соглашаемся с предложением, которое высвечивается в левом нижнем углу и начинаем установку. После нажатия этой кнопки появится окошко с просьбой прочесть правила лицензионного соглашения. Переход на следующую страничку произойдет только в том случае, если вы примите это соглашение и поставите соответствующую галочку. Нажимаем «продолжить»:
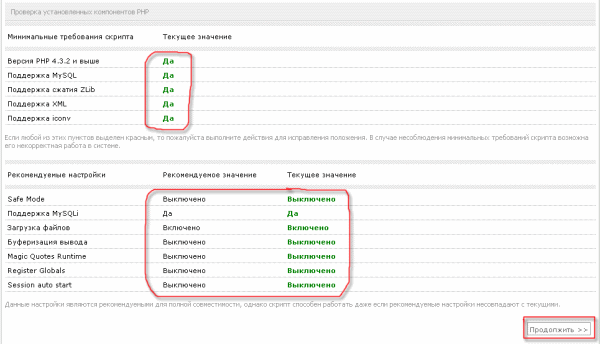
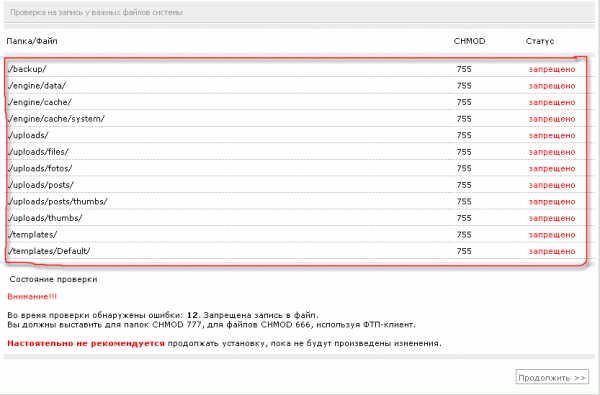
После этого автоматически начнется процесс проверки всех тех компонентов и файлов, которые были установлены. Скрипт автоматически укажет на те ошибки, которые были допущены и которые нужно исправить, чтобы продолжить работу. НА этой картинке есть перечень нескольких пунктов. Они должны быть без красной обводки, — это будет означать, что ошибок скрипт не обнаружил и можно продолжать работу дальше. Если же какой-либо пункт будет в красной обводке, исправляем ошибку. В принципе, скрипт может потребовать исправить ошибки,а вы можете отказаться, но тогда ожидайте, что система будет в некоторых моментах давать сбой. И это будет только ваша вина, а не провайдеров и не пользователей. Если же ошибки исправить не удается, можно попросить консультации или помощи у провайдера, который предоставляет вам место на сервере.
В нижней части окошко тоже есть перечень пунктов, которые должны быть без красной обводки. Но эти ошибки не настолько критичны и могут не отражаться на работе будущего сайта. Все дело в том, что у скрипта есть определенные стандартные настройки, и они могут не всегда совпадать с пользовательскими настройками. Лучше уже на этом этапе посоветоваться с хостинг-провайдером и уточнить, могут ли какие-то из выделенных красным цветом настроек не совпадать с предложенными системой.
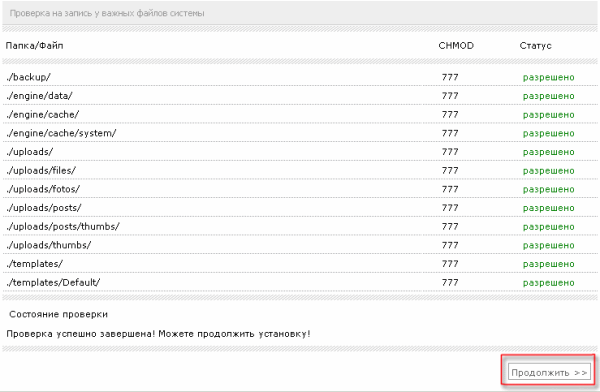
Продолжаем и получаем новое открывшееся окошко. Здесь можно будет узнать о том, какие ошибки были допущены в тот момент, когда вы производили изменения Атрибутов для папок и файлов. Скрипт сам вам укажет, где вы допустили ошибки или пропустили что-то.
Если ошибки все же есть, исправить их лучше через фтп-клиента. после корректировки обновляем страничку и смотрим, есть ли еще места, где нужно внести корректировки. Если же вы все сделали правильно, и система не выделила вам места с ошибками, поздравляем! Вы успешно прошли один из самых сложных и ответственных этапов установки, и теперь можете ее смело продолжить!
Сервер MySQL:
Кодировка для MySQL:
На следующей картинке отмечены места, которые нужно вводить очень внимательно и правильно.
Имя базы будет таким, каким мы его присвоили в самом начале. В нашем случае это proba_regciti.
В пункте «Имя пользователя» вводим то т логин пользователя, от имени которого создавалась база. На том этапе логин и пароль мы еще на всякий случай записали.
Указываем адрес электронной почты в строке E-mail. Жмем «Продолжить». В случае отсутствия ошибок ввода на предыдущей страничке перед вами появится надпись: «Поздравляем! Установка успешно завершена».
В следующем открывшемся окошке уделяем внимание нескольким моментам.
Когда вы устанавливали скрипт, автоматически с ним была создана база данных, кабинет админа и созданы настройки работы системы. Чтобы не сбить все настройки и не запустить повторную установку, рекомендуется удалить install.php.
Надеюсь теперь Вы поняли, как устанавливать DLE на хостинг. Если всё ещё остались вопросы – задавайте их в комментариях к данной статье.
Опубликовал authorДанная система плагинов позволяет модифицировать любую функциональность скрипта по своему усмотрению. Установка плагинов на сайт, обновление плагинов, осуществляется в один клик, непосредственно в панели управления DataLife Engine. Если плагин разработан под новую систему, то пользователям больше не придется читать инструкции по установке, что-то править непосредственно в файлах скрипта, и т.д. Им достаточно будет просто закачать плагин в админпанели и все.
Cистема плагинов построена по технологии виртуальной файловой системы. Вы описываете в плагине, в каком файле и какие действия нужно произвести, на основе этой информации DataLife Engine создаст виртуальные копии этих файлов, со всеми нужными изменениями и модификациями, и будет работать с созданными виртуальными копиями, не затрагивая при этом оригинальных файлов. При этом вы можете описать изменения практически во всех файлах, за исключением ряда базовых, например корневых файлов, но они не несут какого либо функционала, кроме как подключение других файлов. Также может быть изменена функциональность файлов, отвечающих за AJAX функции, для этого они были полностью переписаны для работы через контроллер. Какие это преимущества дает? Во-первых, оригинальные файлы всегда остаются неизменными, поэтому плагины могут быть легко изменены, удалены, обновлены и т.д. Во вторых эта система использует минимально возможную нагрузку на сайты в целом, т.к. виртуальные копии файлов создаются всего один раз, в момент установки или обновления плагинов, после чего DataLife Engine работает с этими измененными файлами как с обычными нативными файлами и нет никаких расходов памяти на точки вызова, хранение и контроль информации о том где и какую функциональность нужно менять и т.д. Нагрузка на сервер увеличится только на ту нагрузку, которую принесет с собой сам плагин, а система управления плагинами не будет вызывать какой либо дополнительной нагрузки. В-третьих, нет никаких проблем непосредственно с обновлением скрипта, скрипт может обновляться, на новые версии, а ваши плагины автоматически применяться к новым версиям. При этом различные плагины могут модифицировать один и тот же файл не вызывая конфликтов, при условии конечно если разные плагины не производят прямо противоположных друг другу действий.
Итак в самом модуле управления плагинами, вы можете либо создать плагин непосредственно в панели управления, либо загрузить готовый плагин. Рассмотрим добавление нового плагина в непосредственно в панели управления:
На первой вкладке вы задаете общие данные о плагине. Его название, его краткое описание. Для удобства различения с другими плагинами, вы можете указать ему иконку, которую он будет использовать в списке плагинов. Также вы задаете версию непосредственно самого плагина, и версию DataLife Engine c которой он совместим.
На следующей вкладке, вы задаете непосредственно действия над файлами, которые необходимо произвести. Вы можете добавить один или несколько файлов над которыми необходимо произвести действия, а также каждому файлу назначить одно или несколько действий, которые необходимо произвести. В файлах вы можете произвести следующие действия:
1. Найти и заменить какой либо код.
2. Найти и добавить выше нужный код.
3. Найти и добавить ниже какой либо код.
4. Полностью заменить содержимое файла на свое.
5. Создать новый виртуальный файл, который не существует в оригинальном DLE.
Вы можете в любое время также добавлять или удалять файлы, менять или удалять действия над файлами. Для удобства восприятия и редактирования, весь код при этом подсвечивается, а поля могут динамически растягиваться.
Тем самым, ситуация, при которой вы раньше вручную правили файлы скрипта, а изменения где то хранили у себя в блокноте, и каждый раз при обновлении скрипта, повторно вносили их в файлы скрипта, с новой версией полностью уходит в прошлое. Вы можете самостоятельно создать свой личный плагин непосредственно в админпанели, описав один раз нужные вам изменения в скрипте, и при обновлении скрипта до новой версии, вам не придется больше об этом заботиться, ваши изменения будут автоматически применяться к новым версиям.
На следующей вкладке вы можете добавить необходимые действия в базе данных MySQL, которые должен производить плагин в тех или иных ситуациях. Вы можете задать список MySQL запросов которые необходимо выполнить при установке плагина, при его обновлении, при его отключении, при его включении, при его удалении. При этом на каждое действие вы можете задать как один, так и список из нескольких запросов к базе данных.
Для существующего плагина, вы можете выполнить следующие действия: Вы можете его отключить, при этом он остается на сайте, но полностью игнорируется скриптом, и все его действия над файлами приостанавливаются. Вы можете его обновить до более новой версии, если таковая есть. Скачать плагин на компьютер для установки его на другой сайт. При этом сам файл скачивается в XML формате, и в данном XML содержится описание всех действий. По сути плагин представляет собой XML файл, который может быть установлен на сайт в админпанели.
Рассмотрим загрузку уже готового плагина на сайт. Вы можете загрузить и установить на свой сайт уже готовый плагин. При нажатии соответствующей кнопки вы можете загрузить либо XML файл с плагином. Либо ZIP архив с плагином. Это позволяет создавать очень сложные плагины, содержащие в себе большое количество других дополнительных файлов, как графических, так и PHP файлов. Чтобы например не описывать все действия непосредственно в самом плагине, можно создать дополнительные файлы и упаковать их в архив, разложив по новым местам. При этом важно знать, что в архиве могут быть только те PHP файлы, которые не входят в состав дистрибутива, а только ваши дополнительные файлы, в случае если будут файлы входящие в дистрибутив, такая загрузка будет заблокирована. Модификацию стандартных файлов, нужно описывать уже в самом плагине. Сам файл с XML плагином должен находится в корне вашего архива.
В случае если вы загружаете архив с плагином, и у DataLife Engine не будет прав на запись находящихся в вашем архиве файлов. Он автоматически запросит FTP доступ для того чтобы загрузить ваш архив. Если доступов не требуется, то все будет скопировано автоматически без них. При этом эти доступы не будут нигде храниться, а будут автоматически удалены после того как будут не нужны.
Новая система управления плагинами, обладает также встроенной системой логирования ошибок в плагине. В случае если какое либо действие над файлами не может быть выполнено, или произойдут какие либо ошибки, вы можете их легко увидеть и исправить. Например, это крайне удобно, если ваш плагин будет не совместим со следующей версией DLE, вы это быстро увидите, и можно легко адаптировать плагин.
Дорогие друзья,
Завершен основной этап разработки версии 12.1, релиз находится на тестировании и предрелизной подготовке, ну а пока мы предлагаем вам ознакомиться с информацией о том, что ждет вас с выходом новой версии.
Были подготовлены и реализованы следующие изменения:
1. В модуле управления рекламными добавлена поддержка рубрик. Вы можете в данном модуле создавать рубрики и уже в этих рубриках размещать ваши рекламные материалы. Рубрики выводятся в самом верху, перед списком добавленных рекламных материалов, в виде папок. В самих рубриках также можно создавать дополнительные подрубрики в неограниченном количестве. Тем самым при большом количестве рекламных материалов вы можете разместить их для удобства навигации по ним, в различных рубриках и подрубриках.


4. Добавлена возможность учета количества кликов для рекламных материалов, добавляемых в панели управления скриптом. DataLife Engine автоматически перехватывает HTML теги, опубликованные с использованием тегов , и автоматически ведет учет кликов по ним. Какого-либо особого оформления этих ссылок не требуется, они могут вести по любым нужным вам адресам. Также у вас есть возможность указать, нужно ли учитывать все клики по ссылке, или учитывать только клики от уникальных пользователей.
5. Для рекламных материалов в админпанели добавлена возможность ограничивать показ баннера на основе количества кликов по вашему баннеру, и вы можете отключить показ баннера при достижении указанного максимального количества кликов по нему.

Html"> 7. Добавлено использование канонических ссылок, в коде страниц , для всех страниц сайта включая навигацию по разделам, просмотр полной новости и т.д. Данная возможность позволяет повысить SEO оптимизацию сайтов, а также позволяет избегать дублей страниц в случае если где-либо в сети интернет публикуются некорректные ссылки на ваш сайт, либо если по каким-либо причинам необходимо отключить контроль неверных ЧПУ.

9. В настройки категорий в панели управления, добавлена возможность устанавливать по умолчанию для категории, разрешены ли комментарии для публикаций из данной категории. Данные настройки действуют в момент добавления или редактирования публикации, и если для категории отключены комментарии, то соответствующая опция убирается в момент добавления или редактирования публикации.
10. В настройки категорий в панели управления, добавлена возможность устанавливать по умолчанию для категории, разрешен ли рейтинг для публикаций из данной категории. Данные настройки действуют в момент добавления или редактирования публикации, и если для категории отключено использование рейтинга, то соответствующая опция убирается в момент добавления или редактирования публикации.



13. Добавлены новые глобальные шаблонные теги текст , которые выводят текст, заключенный в них если в модуле "Заголовки, описания, метатеги" был задан заголовок для просматриваемой страницы. А также добавлены противоположные теги текст которые выводят текст, заключенный в них если заголовок для просматриваемой страницы не был задан. Также были добавлены аналогичные теги и для описания: текст , которые выводят текст, заключенный в них если в модуле "Заголовки, описания, метатеги" было задано описание для просматриваемой страницы, текст которые выводят текст, заключенный в них если описание для просматриваемой страницы не было задано.
14. Для шаблона меню категорий (categorymenu.tpl) текст , которые выводят текст, заключенный в них, если просматриваемая на сайте категория, или новость, не принадлежит категории из меню. Данный тег может использоваться только внутри тегов и используется, например, для вывода какой-либо информации (например ссылок) только для не активных категорий из меню.
15. Расширены возможности по выводу публикаций на основе значений дополнительных полей в публикациях. При обращении по адресу http://вашсайт/xfsearch/имя поля/значение поля/ будут выводится публикации, как и ранее, содержащие указанное значение в данном конкретном поле, если для поля задана опция "использовать как перекрестные ссылки". При обращении по адресу http://вашсайт/xfsearch/значение поля/ будут выводится публикации содержащие данное значение по всем дополнительным полям. При обращении по адресу http://вашсайт/xfsearch/имя поля/ будут выводится все публикации, в которых заполнено данное указанное поле.





21. Добавлена поддержка технологии "Яндекс Турбо" для обычных RSS каналов , без использования включения в настройках типа RSS потока как "Яндекс новости", для этого добавлена поддержка вывода полной новости тегом {full-stоry} для любого типа RSS потока. A также обновлен стандартный шаблон /templates/rss.xml в котором демонстрируется как должен выглядеть шаблон с полной поддержкой "Яндекс Турбо". Аналогично поддерживается полностью и возможность настройки шаблона RSS для технологии "Яндекс Дзен".

24. Добавлена возможность, для незарегистрированных на сайте пользователей , отправлять администрации сайта жалобы на новости и комментарии, точно также как такая возможность существовала ранее только для зарегистрированных пользователей.
25. Добавлено использование микроразметки schema.org для вывода рейтинга с типом "Оценка". Использование данной микроразметки позволяет для полных новостей при выводе их в результатах поиска в Google выводить также и рейтинг публикации.
26. Добавлено автоматическое определение ориентации фотографий при их загрузке на сервер, на основе метаинформации, содержащейся в графических файлах. В случае если оригинальная фотография была перевернута, то при при ее загрузке на сервер, скрипт также автоматически ее развернет в нужное положение. Тем самым отпадает необходимость дополнительно редактировать картинки на компьютере, если при фотографировании фотоаппарат был повернут.
27. Добавлена возможность автоматического уведомления администрации сайта о поступлении новой новости от пользователей, находящейся на модерации (в случае если это включено в настройках скрипта), если новость была добавлена из панели управления скриптом. Ранее уведомление отправлялось только если публикация добавлялась непосредственно с сайта.
28. В случае если пользователь редактирует публикацию в панели управления , которая ранее была уже опубликована на сайте, но согласно настройкам его группы, ему запрещено публиковать без модерации, или разрешено публиковать не во все категории, то администрации сайта также будет отправлено соответствующее e-mail уведомление, что данная новость ожидает модерации.
29. Внесены изменения в работу модуля хлебных крошек (Breadcrumbs) на сайте. В случае если просматриваются новости из определенной категории, то для категории, в которой непосредственно находится пользователь, данная категория будет выводится в виде обычного текста, а не ссылки. В виде ссылки будут отображаться только категории, находящиеся выше по иерархии, или ссылка на эту категорию будет, если, например, пользователь ушел дальше по навигации по страницам в этой категории. Тем самым это нововведение позволяет избежать циклических ссылок страниц на самих себя.


33. Добавлена возможность удаления всех комментариев , ожидающих модерации у определенного пользователя. Для этого необходимо в разделе управления пользователями нажать на количество его комментариев и выбрать соответствующий пункт меню.

35. Для шаблонов вывода комментариев и добавления комментариев (addcomments.tpl и comments.tpl) добавлена поддержка новых тегов текст - выводит текст в теге, если новость принадлежит указанным категориям, а также тегов: текст - выводит текст в теге, если новость не принадлежит указанным категориям. Тем самым вы можете задать разное оформление вывода комментариев и добавления комментариев для публикаций из разных категорий.
36. Добавлена поддержка склонений слов для тега вывода количества голосов, которые были выставлены для рейтинга публикаций. Например, вы можете использовать {vote-num} отзыв||а|ов. Ранее для этого тега это было недоступно, т.к. он содержит в себе HTML код, а не просто число.
37. В случае если в настройках скрипта включено использование сайта только по HTTPS протоколу , то cookies браузером также будут отправляться на сервер только по HTTPS протоколу и автоматически блокироваться если используется обычный HTTP протокол.
38. Добавлен контроль неверных ЧПУ для статических страниц , текст публикации которых разбит на несколько страниц. В случае если указан некорректный номер страницы, будет производится автоматический 301 редирект на начальный адрес данной страницы.
39. Для RSS импорта публикаций добавлена поддержка импорта картинок из тега enclosure содержащего изображение к публикации. В случае если краткое описание в потоке RSS является просто текстом, а картинка дана в нем отдельным тегом, то к краткой новости при импорте в самое начало будет добавлена также и картинка к этой публикации.
40. Добавлена поддержка редиректов для получения полных новостей при использовании RSS импорта публикаций. В случае если ссылка из RSS потока является редиректом для дальнейшего перехода к полному тексту новости на сайте источнике, то DataLife Engine автоматически последует по этому редиректу и будет брать контент из конечного источника. Тем самым получение полных новостей будет более качественным чем ранее.
41. Внесены изменения в работу тегов и . В случае если для конкретной публикации запрещено использование и добавление комментариев, то эти теги также будут скрывать содержимое в них.
42. В случае если комментарии разрешены для публикации , но при этом пользователю или группе пользователей согласно другим настройкам была запрещена публикация комментариев, то сообщение об этом будет выводиться не в конце всех комментариев, а в том месте, где вы в своем шаблоне определяете вывод формы добавления комментария тегом {addcomments}, тем самым вы можете сами определять местоположение данного сообщения на вашем сайте.
43. Для авторизации с использованием социальной сети "Одноклассники" , добавлена возможность автоматического получения E-mail пользователя, при условии, что само приложение получило соответствующие права от Одноклассников. Внимание, по умолчанию Одноклассники не дают прав на получение E-mail, и для получения соответствующего доступа вам необходимо дополнительно обращаться в соц. сеть для разрешения получения e-mail. Если разрешение получено, то DLE также автоматически будет импортировать e-mail адрес.
44. Улучшена система вычисления пропорций изображения при создании уменьшенных копий. Тем самым создается более корректная и качественная уменьшенная копия.
45. Улучшена система поиска публикаций при включенном в настройках скрипта, простом типе поиска. Новый алгоритм позволяет более точно и правильно находить публикации.
46. Улучшена система контроля появления дублей страниц , при просмотре всех последних комментариев на сайте.
47. Оптимизирована обработка дополнительных полей публикаций при показе кратких публикаций, а также при работе модуля вывода популярных публикаций.
48. Обновлены визуальные редакторы TinyMCE и Froala до актуальных версий. Исправлен ряд выявленных ошибок в данных редакторах.
49. Для редактора TinyMCE добавлена поддержка вставки тегов скрытого текста, c использованием соответствующей кнопки в редакторе.
50. При использовании редактора Floara для комментариев, добавлена возможность быстрой загрузки и вставки изображений в комментарий. Вы можете либо нажать на иконку вставки картинки и выбрать файл для загрузки, либо просто перенести файл картинки с компьютера в поле редактора мышью, после чего картинка автоматически будет загружена и вставлена в позицию курсора в редакторе.
51. Внесены небольшие изменения в верстке панели управления скриптом , направленные на устранение некоторых ошибок в верстке и улучшение взаимодействия с панелью управления.
52. Обновлены до актуальных версий библиотека отправки почты с сайта, а также библиотека определения мобильных устройств.
53. Исправлена проблема, при которой в предварительном просмотре публикаций не обрабатывались теги и .
54. Исправлена проблема, при которой некорректно формировались метатеги для соц. сетей видео и аудио, если видео было опубликовано в доп. полях и состояло из плейлистов и описаний видео и аудио файлов.
55. Исправлена проблема, при которой при определенных ситуациях и настроек сервера мог не работать предосмотр публикаций, при добавлении публикаций с сайта.
56. Исправлена проблема, при которой не работала динамическая загрузка комментариев, если это включено в настройках скрипта, и при этом тег {jsfiles} размещен в самом низу сайта.
57. Исправлена проблема, при которой не работал показ последних комментариев, в случае если для определенной группы был запрещен просмотр некоторых категорий.
58. Исправлены обнаруженные и заявленные ранее небольшие ошибки в скрипте.
Заходим в редактирование статьи, нажимаем кнопку с изображением папки(загрузка файлов на сервер) .
Откроется окно в котором сверху будет три вкладки: Загрузка файлов, загруженные для публикации, общая папка. По умолчанию будет открыта первая вкладка, на которой нам будет предложено загрузить файлы с компьютера(нажав на соответствующую кнопку), либо указать url-адрес этого файла (для скачивания его с сервера без необходимости закачки на ваш компьютер).

Также стоит отметить еще один интересный вариант загрузки из папки uploads/files, так можно переместить ваши файлы в другую папку(/uploads/posts/).
Ниже расположены некоторые настройки, которые мы можем менять прямо из этого окна, они дублируют основные настройки картинок, расположенные в админпанели () и по умолчанию имеют параметры, указанные там. Однако, использование этих настроек дает нам определенные преимущества, так как позволяет задавать отдельные настройки для каждой группы уменьшенных картинок.
После загрузки картинок через компьютер открывается вкладка загруженные для публикации. Здесь можно видеть загруженные картинки, их размер, выбрать их с помощью галочки внизу и нажать опубликовать выбранное, выбрать все или удалить файлы. Не забудьте только выбрать выравнивание слева, справа, по центру или вообще без выравнивания. Учтите, что это не все настройки и таким путем по умолчанию вставятся уменьшенные миниатюры картинок, а большие картинки будут открываться при нажатии на них. Для того чтобы вставить картинку в ее натуральном размере в статью наведите мышь и щелкните по самой картинке, внизу появятся такие параметры. Нажмите Оригинальное изображение и Вставить изображение .

Все картинки движок загружает в папку /uploads/posts/, можно сказать, что это папка специально для картинок, в ней создается подпапка, именем которой будет дата загрузки картинок, а в этой папке будут полноразмерные картинки и папка с их уменьшенными копиями thumbs.
Аналогично загружаются и другие типы файлов(если они разрешены в настройках), кроме картинок, dle автоматически перенаправляет их в папку uploads/files, только они отображаться будут в виде вложений (аттачментов) и пользователи увидят ссылку на скачивание этого файла.
Кстати немаловажно упомянуть еще один нюанс, как картинки так и файлы жестко привязаны к одной определенной статье и при ее удалении удалятся и все сопутствующие картинки с файлами. Даже если вы два раза загрузите один и тот же файл для разных статей, будет два файла с отличающимися именами, присвоенными системой.
Теперь настало время рассмотреть какие параметры мы можем задавать для картинок и файлов из административной панели.
Заходим (Главная –список всех разделов-настройки системы-Настройка работы с изображениями )
И смотрим настройки (некоторые мы уже видели в окне загрузки файлов и картинок)
- Максимально допустимые размеры оригинального изображения – DLE может автоматически уменьшать оригинальный размер картинки до заданного. Этого можно добиться двумя способами, первый — указать требуемый размер любой стороны, второй — задать ширину и высоту оригинального изображения в формате ширина x высота, 0 – размер картинки не изменяется.
- Параметры по умолчанию для оригинального изображения – т.е. по какой стороне будет проверка(и соответственно уменьшение) размеров изображения – по наибольшей стороне, по ширине, по высоте
- Максимально допустимый вес изображений, загружаемых для публикаций – какой максимальный вес картинки в килобайтах допустим для загрузки.
- Автоматическое удаление изображений – через сколько дней картинки, загруженные на сайт для статьи будут удалены, в случае если она не будет опубликована. Если ничего не указано, изображения удаляться не будут.
- Размер уменьшенной копии загруженного изображения – есть два варианта задания размера: указать требуемый размер любой стороны, второй — задать ширину и высоту в виде ширина x высотаПараметры по умолчанию для создания уменьшенной копии изображения – по какой стороне будет производится ресайз уменьшенной копии изображения (наибольшей стороне, ширине,высоте)Качество сжатия.jpg изображения – в каком качестве картинка будет скопирована на серверМаксимально допустимый вес аватаров, загружаемых пользователем в профиле – сколько в килобайтах будет допустимый вес аватаров.0- ограничение снимается, 1 – запрет на загрузку аватаров.
Настройки водяных знаков
- Разрешить наложение водяных знаков – нужно ли накладывать водяные знаки на изображение
- Минимальный размер для накладывания водяного знака – для картинок со стороной меньше какого размера водяной знак накладываться не будет
Как задать водяной знак? Стандартные водяные знаки с логотипом DLE находятся в папке dleimages по адресу ваш_сайт.ru/templates/имя_вашего_шаблона/dleimages. Здесь нам нужно заменить два файла watermark_dark.png и watermark_light.png на свои собственные картинки, предварительно нарисованные в каком-либо текстовом редакторе, например в Adobe Photoshop. Они будут лучше смотреться, если сделать их полупрозрачными. Можно сделать их такого же размера как водяные знаки по умолчанию, либо задать свой размер, важно только соблюсти следующие правила: размер водяного знака не должен превышать размер картинки и оба наших вновь созданных водяных знака должны быть одинакового размера.
Настройки показа увеличенных изображений из миниатюр- Автоматическое затемнение сайта при показе оригинального изображения – будет ли затемняться фон сайта при показе большого изображения(при нажатии на миниатюру)
- Вид оригинального изображения при увеличении из уменьшенной копии – оригинальное изображение показывается в браузере виде модального окошка (c помощью js-плагина Highslide, подключаемого в DLE по умолчанию, он существует и отдельно от нашего движка, распространяется бесплатно, это своего рода аналог lightbox), здесь можно задать некоторые визуальные эффекты для этого изображения (тень, рамка, закругленные края).
- Режим галереи при просмотре уменьшенных изображений – да/нет (включено или выключено) припросмотре больших изображений из уменьшенных копий, на изображениях будет выводится навигация, будет режим слайдшоу.
Иногда можно столкнутся с проблемой, что режим галереи в DLE не работает — не выводится панель навигации на всплывающей картинке. Дело в том, что скрипт highslide.js подключается автоматически (можно обнаружить, если открыть исходный код в браузере) , кроме того должны проинициализироваться его некоторые параметры, они приведены ниже. Проверьте, что это присутствует в коде вашей страницы.
JavaScript
hs.graphicsDir = "/engine/classes/highslide/graphics/"; hs.outlineType = "rounded-white"; hs.numberOfImagesToPreload = 0; hs.showCredits = false; hs.lang = { loadingText: "Загрузка...", playTitle: "Просмотр слайдшоу (пробел)", pauseTitle: "Пауза", previousTitle: "Предыдущее изображение", nextTitle: "Следующее изображение", moveTitle: "Переместить", closeTitle: "Закрыть (Esc)", fullExpandTitle: "Развернуть до полного размера", restoreTitle: "Кликните для закрытия картинки, нажмите и удерживайте для перемещения", focusTitle: "Сфокусировать", loadingTitle: "Нажмите для отмены" }; hs.align = "center"; hs.transitions = ["expand", "crossfade"]; hs.addSlideshow({ interval: 4000, repeat: false, useControls: true, fixedControls: "fit", overlayOptions: { opacity: .75, position: "bottom center", hideOnMouseOut: true } });
hs . graphicsDir = "/engine/classes/highslide/graphics/" ; hs . outlineType = "rounded-white" ; hs . numberOfImagesToPreload = 0 ; hs . showCredits = false ; hs . lang , playTitle : "Просмотр слайдшоу (пробел)" , pauseTitle : "Пауза" , previousTitle : "Предыдущее изображение" , nextTitle : "Следующее изображение" , moveTitle : "Переместить" , closeTitle : "Закрыть (Esc)" , fullExpandTitle : "Развернуть до полного размера" , restoreTitle : "Кликните для закрытия картинки, нажмите и удерживайте для перемещения" , focusTitle : : "Нажмите для отмены" } ; hs . align = "center" ; hs . transitions = [ "expand" , "crossfade" ] ; hs . addSlideshow ({ interval : 4000 , repeat : false , useControls : true , fixedControls : "fit" , overlayOptions : { opacity : . 75 , position : "bottom center" , hideOnMouseOut : true } } ) ;
|
В этом же исходном коде должна присутствовать и функция, ответственная за вывод картинок режиме галереи и слайдшоу, а именно: hs.addSlideshow.
Если покопаться в файлах движка, то мы обнаружим, что вывод этих параметров определяется такими строчками кода в файле index.php, расположенном в корне сайта.
if (strpos ($tpl->result["content"], "hs.expand") !== false or strpos ($tpl->copy_template, "hs.expand") !== false) { if ($config["thumb_dimming"]) $dimming = "hs.dimmingOpacity = 0.60;"; else $dimming = ""; if ($config["thumb_gallery"] AND ($dle_module == "showfull" OR $dle_module == "static")) { $gallery = " hs.align = "center"; hs.transitions = ["expand", "crossfade"]; hs.addSlideshow({ interval: 4000, repeat: false, useControls: true, fixedControls: "fit", overlayOptions: { opacity: .75, position: "bottom center", hideOnMouseOut: true } });"; } else { $gallery = "";
if (strpos ($ tpl -> result [ "content" ] , "hs.expand" ) !== false or strpos ($ tpl -> copy_template , "hs.expand" ) !== false ) { if ($ config [ "thumb_dimming" ] ) $ dimming = "hs.dimmingOpacity = 0.60;" ; else $ dimming = "" ; if ($ config [ "thumb_gallery" ] AND ($ dle_module == "showfull" OR $ dle_module == "static" ) ) { $ gallery = " hs.align = "center"; hs.transitions = ["expand", "crossfade"]; hs.addSlideshow({ interval: 4000, repeat: false, useControls: true, fixedControls: "fit", overlayOptions: { opacity: .75, Далее меняем внешний вид панели навигации. Для этого открываем файл engine.css (templates/Default/style/engine.css, вместо Default подставьте при необходимости имя вашего шаблона). Ищем строки 423, 432, 447 (.highslide-controls, .highslide-controls ul, . highslide- controls a соответственно) и заменяем в background url controlbar-black-border.gif (по умолчанию черная панель управления) на controlbar-white.gif — белая контрольная панель. Способы задать миниатюру для статьиМиниатюру для статьи можно задать просто вставив картинку в начале текста статьи. Однако нужно следить, чтобы везде было одинаково, применены одинаковые стили и если нужно например заключить миниатюру в ссылку на статью, адрес статьи придется указать вручную. Раньше можно было перечислить типы файлов, разрешенных к загрузке, теперь(в новых версиях) эта возможность перенесена в раздел Настройка групп пользователей и задается отдельно для каждой группы пользователей. Подробнее читайте в статье Управление пользователями DLE. Максимальное количество файлов при массовой загрузке – сколько одновременно файлов разрешено выбрать и поставить в очередь на скачивание Включить поддержку докачивания файлов при скачивании – разрешена ли докачка файлов при разрыве соединения Включить счетчик скачиваний файла – отображение информации: сколько человек скачали этот файл. Ну пожалуй на этом все! Спасибо, что дочитали до конца. До новых встреч! |
DLE или DataLife Engine – это платная CMS для управления контентом вашего сайта. CMS обладает мощной системой управления новостями, публикациями, статьями, пользователями и предназначена для создания информационных порталов и блогов. Благодаря множеству встроенных функций и использованию продвинутой технологии AJAX в работе CMS, ваш сайт будет потреблять меньше ресурсов сервера даже при большом количестве посетителей. В данном руководстве вы узнаете, как установить DLE на Hostinger.
Перед тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления вашим хостингом
Перед тем как начать установку DLE вам необходимо произвести данные действия:
Шаг 1 - Скачивание установочных файлов DLEОткройте папку upload в вашем FTP-клиенте и загрузите все файлы из папки на вашу учетную запись хостинга в каталог public_html .

ЗАМЕТКА! В этом руководстве для загрузки файлов мы используем FileZilla, но вы можете использовать любой удобный вам FTP-клиент.
Шаг 3 - Установка разрешений для файловУстановка DLE проходит в автоматическом режиме, все что вам нужно сделать это установить соответствующие права для нескольких отдельных папок и файлов, которые вы ранее загрузили на ваш хостинг аккаунт.



Для начала установки введите имя вашего домена в браузере. Если окно установки не выходит автоматически, добавьте к имени вашего домена install.php. К примеру, ваш-домен.ru/install.php.





- URL сайта – адрес вашего сайта
Данные для доступа к MySQL серверу.
- Сервер MySQL – MySQL сервер вашей базы данных на хостинге. Если вы являетесь пользователем Hostinger, вы можете найти необходимую информацию в разделе Базы Данных → Базы Данных MySQL .
- Имя базы данных – имя вашей базы данных MySQL.
- Имя пользователя – имя пользователя назначенного для вашей базы данных.
- Пароль – пароль от учетной записи пользователя вашей базы данных.
- Префикс – префикс таблиц базы данных MySQL. Можете оставить без изменений.
- Движок базы данных – рекомендуется оставить значение по умолчанию. InnoDB.
- 4 байта UTF – при включении данной опции DLE будет сохранять в базе данных дополнительную информацию. Это опция может повлиять на производительность вашего сайта.
Данные для доступа к панели управления.
Введите данные для доступа к панели управления вашим сайтом. Введите свой настоящий адрес электронной почты, он будет использоваться для восстановления доступа к аккаунту администратора.
Дополнительные настройки.
Включить поддержку ЧПУ – включить человеко-понятный URL. При включении данной опции в адресе статьи будет отображаться ее название. Данная функция полезна для SEO оптимизации.

Поздравляем, установка DLE для вашего сайта на Hostinger прошла успешно.

Закончив данное руководство вы узнали, как установить DLE на хостинг. Установка DLE – это довольно легкий процесс, если вы внимательно следовали нашему пошаговому руководству. Несмотря на обилие CMS на сегодняшний день, DLE имеет свои особенности и хорошую производительность.